Launching your App from a URL
These links can be emailed or otherwise passed to other app users and will launch the app when the user taps or clicks on the link (assuming the app is already installed).
An App Link looks something like this: app://somescreen?myfield=somevalue
We also support app launching capability via an Android NFC scan, so you can tap an NFC tag and launch your app based on what is read off the tag.
In this article
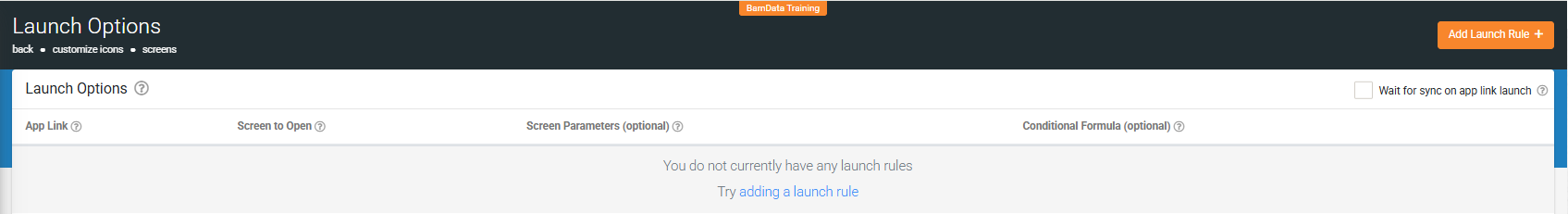
- Launch Options
- Creating App Links
- Screen to Open
- Screen Parameters (optional)
- Conditional Formula (optional)
- Sending multiple values to a Choices Field
- Sending app links via email
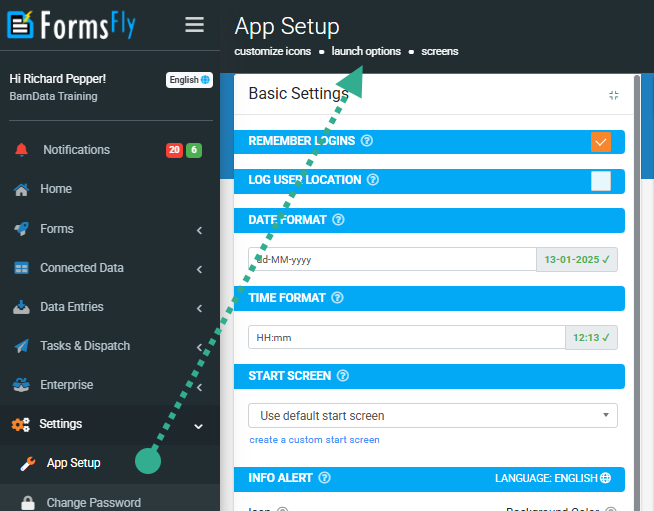
Navigate the Side Menu > Settings > App Setup > Launch Options.

You can create launch rules and app links on the Launch Options page to launch the app directly into specified screens.

Creating App Links

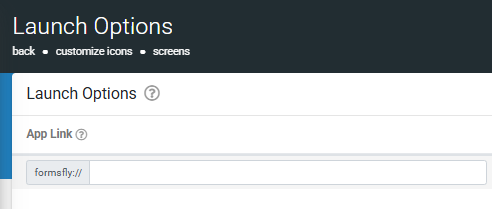
The incoming app link has two parts to it.
First is the URL scheme, the part before the :// piece. This will vary based on whether you are using our standard app or if you have your own branded version of our native app technology. Either way, this part is fixed and will not change - it's simply part of the app links you create.
The second editable portion is significant because the app extracts this piece and then evaluates it against the Rules you specify to determine what Screen to launch into. If no rules match the incoming value, the app will launch into the start screen by default.
We recommend using the target Screen name to make your app links more descriptive.
e.g., app://inspection
App links can include parameters by using query string syntax.
e.g. app://inspection?site=1234&condition=2.
Where site is the first parameter's name, and 1234 is its value.
| Note: the first parameter requires a '?' in front, and subsequent parameter sets must be separated with an '&'. |
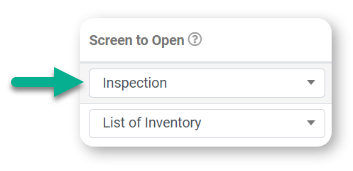
Screen to Open

This is the target app Screen which will be opened if the Launch Value matches the incoming app link and the optional Conditional Formula is empty or evaluates to true.
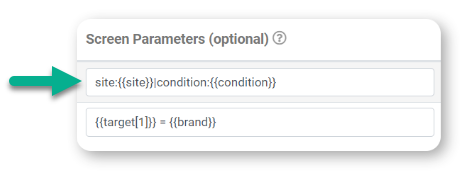
Screen Parameters (optional)

Pass launch parameter values into the target Screen using {{parameterName}} syntax.
For Form targets, you can preset target fields with 'dataname:value', pipe separated.
e.g. field1:{{city}}|field4:{{hello}}
For Listing & Mapping targets, you can pass in a formula for filtering the target rows. Use {{target[column]}} for target columns.
e.g. {{target[3]}} >= {{price}}
For Detail targets, pass a value to match the first column of the target data row.
e.g. {{mychoice}}
| The ability to pass parameters and pre-populate fields in a launched screen is best suited to fields that aren't mapped to or driven by a data source. If a field is mapped (Text/Numeric/Choices Field, etc.) or driven from a data source, it's best to pass a parameter to a hidden field and then reference the hidden field's {{dataname}} in the dynamic value of the field that needs to be pre-populated. |
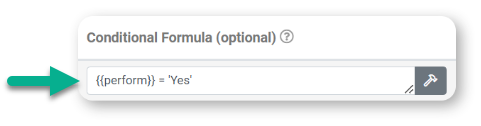
Conditional Formula (optional)

In most scenarios, the app link alone will be distinct enough to define your Launch Rule.
However, in some cases, you may want the same app link and may need to launch one of several Screens based on the parameter values on the link.
Alternatively, you may wish to make a Launch Rule conditional based on the user's metadata - e.g., only allow Project Managers to open the link.
For these cases, define multiple Rules against the same app link and then specify differing results using a formula that has a True/False result. The app will execute the first rule with a True formula result.
Refer to app link parameter values via {{parameterName}} syntax.
e.g., if the incoming app link is: yourcompany://inspection?perform=Yes
Then a formula of {{perform}} = 'Yes' will be True.
Sending multiple values to a Choices Field
A scenario may arise where you might need to send multiple values to a multiple-choice "Choices" field. In this scenario, your app deep link will look something like the example below, where the multiple values that are to be assigned to the choices field are pipe-separated:
Example: https://secure.formsfly.com/appredirect?link=formsfly://my_generic_test_app?the_choices_field=Red|Blue|Green|Black
In the sample link above, the data name for the choices field on the target form is "the_choices_field" and the values "Red|Blue|Green|Black" will be passed to that field when the link is clicked and the app opens. To ensure you can pass parameters to your choices field successfully, make sure that you have the "Multiple choice" checkbox field selected as shown below:
Sending app links via email
Avoid mail filter issues by using our redirect option.
Some email clients (like Gmail) do not allow app launch URLs due to security issues. You can get around this by using the URL example provided below. This will redirect the user to a public, branded launch screen webpage to launch the desired app URL.
Example: https://secure.formsfly.com//appredirect?link=formsfly://inspection?site=hello&Condition=123
