Dynamically Displaying Images from Data Source Web or Map sources
The dynamic image property allows you to, with the use of formulas, dynamically change the image displayed in a Media, Sketch or Section field.
The property accepts URLs to images stored on the web and references to data source cells that contain image URLs.
Dynamically displaying an image from a data source column
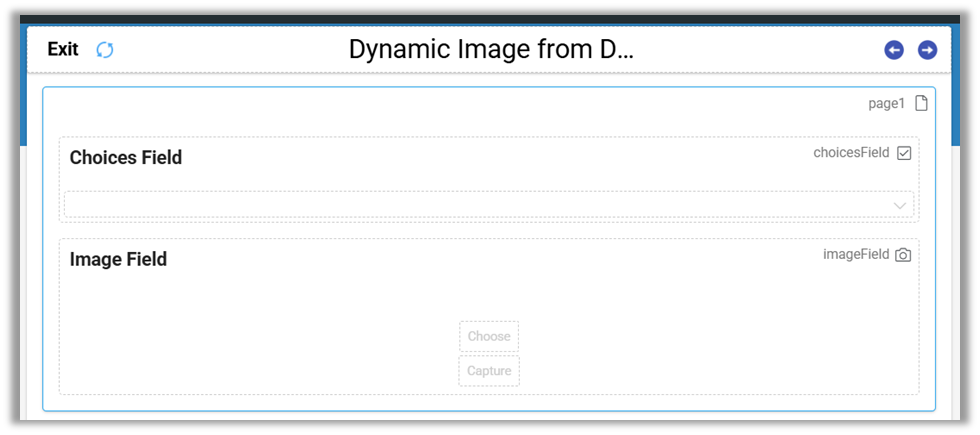
In some scenarios, you may want to link a choices field with a Data Source containing image URLs and then, based on the selected item in the choices field, have an image field dynamically update to show the image located at the selected column value.
- Add a Choices field to your form and assign it a dataname, e.g. “choices”.
- Add a Media (image type), Sketch or Section field to your form.
- On the choices field, locate the “Answer Choices” property and select a data source containing images stored inside an “Image” column.
- On the media, sketch or section field that you added previously, set the Bind to Data Source Column property to point at the Image column.
- Save your form and test it out.
You will notice that every time you select a different option in your Choices field, the image shown in your Media, Sketch or section field will change dynamically to the image stored in the database for that particular item.

Note:
- The device must have an internet connection in order to retrieve the image
- Images downloaded this way will be cached on the device for faster subsequent loads.
- While the app is busy downloading the image, a placeholder image will be displayed (more on that below), and once it is finished, the downloaded image will be displayed within the field.Dynamically download and display an image from a formula
- Add a Choices field to your form and assign it a ” choices “ data name.
- Add a Media (image type), Sketch, or Section field to your form.
- Find the Dynamic Image property within the properties pane of that field and add a formula that constructs a URL.
e.g.CONCAT('http://myexamplesite.com/', {{myfield}}, '.jpg') - Save your form and test it out.
Displaying a map image for the result of a Location field (or a given set of coordinates)
You’ll first need to generate a URL that returns a PNG or JPG image. The app will then visit this URL and dynamically load the returned image.
You need to use a static maps API service for this kind of requirement.
These services take in a set of longitude and latitude on a URL, returning a map image.
Most services require you to sign up for an account, and many have a free usage option.
Take a look at the site below, which links to multiple services and provides a handy way to generate the static maps URL:
Once you have selected a target service, you can create a CONCAT() formula that will plug in the Location field’s longitude and latitude values in the relevant spot of the static map URL.
e.g. something like (if you used Google Maps API):
CONCAT(
‘https://maps.googleapis.com/maps/api/staticmap?center=’,
LAT({{mylocationfield}}),
‘,’,
LON({{mylocationfield}},
‘&zoom=13&scale=1&size=600×300&maptype=roadmap&key=YOURAPIKEYHERE&format=png&visual_refresh=true’)
The target location field above has a data name of “mylocationfield,” and your Google Maps API key would replace the YOURAPIKEYHERE text.
Additionally, you could change the zoom setting as desired.
Placeholder images and what they mean
1. “Loading” placeholder image
This is a placeholder image displayed while the app is either still downloading an image from the web or busy loading the image from the device into the field.
2. “Not found” placeholder image
This is a placeholder image that is displayed when the app failed to download an image or failed to it from the device into a field.
Below are some potential reasons that an image can fail to load:
- Very slow internet connections are causing the download timeout of 30 seconds to kick in
- Incorrect URLs
- Mistakes with the “Dynamic Image” formula causing it to resolve to a value that is not either a URL pointing to an image on the web, or a reference to a data source column containing images