Section Field Type

The texts or images could provide additional information or instructions to aid the user in completing their task. The section header can also be used to create a distinct separation between groups of data capture fields in the app.
Any text or images visible in the field are purely for in-app display purposes and are not saved in submitted form entries. Hence, referencing the Section field’s data name in a custom output template will display no text or images
Displaying Text
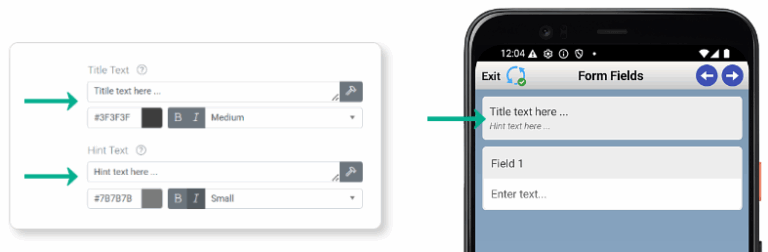
Single or multi-lined text can be displayed statically by entering it into the Title or Hint Text property.

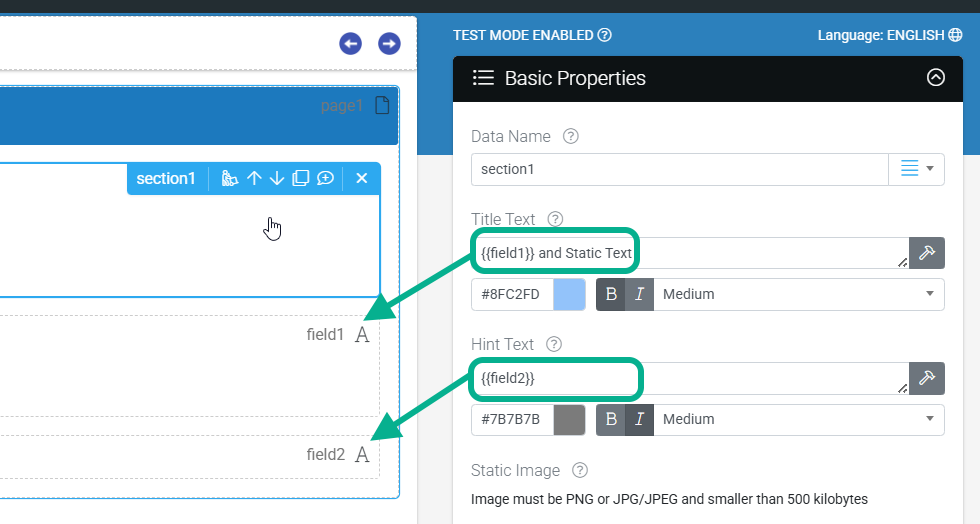
Or dynamically by referencing other field data names with or without static text.

These other fields could also have a formula in their Dynamic Value property that builds the desired text/calculations, or they could be bound to a data source column.
To display a pipe-separated list of values as line items with each item on a separate row in the section field, replace the “|” value in the list with a “n” character to have each item in the list display on its own row/line.
For example, if you had a Choices field set to multiple-choice, when a user selects multiple values, the Choices field’s value becomes a pipe-separated list of values, value1|value2|value3, etc.
To place each value on a new line for display purposes, you could use a REPLACE() function.
Function:
REPLACE(input, pattern, replacement) Example:
REPLACE({{list}}, '|', 'n')Displaying Images
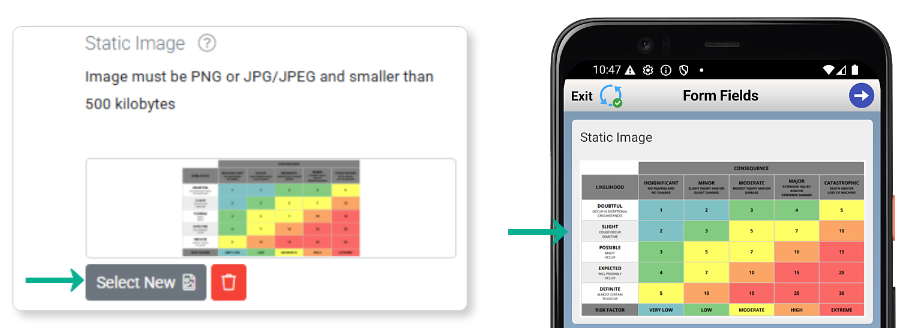
The Static Image property allows images to be uploaded and displayed in the Section field. This could be used to display a company logo or form-identifying image on the first page of your form or supporting imagery for data capture fields the user needs to interact with.

Alternatively, with the Dynamic Image property, images can be dynamically driven in a few ways depending on where your images reside:
- Other Form Fields
Another field in the form’s design contains an image like a Media or Sketch field by referencing the field’s dataname.
i.e., {{mediaField}} - Data Sources
Referencing a data source column (image type) to display the relevant image based on a user’s selection from a Choices field or data source filtering.
i.e., {{choicesfield[4]}} - External Systems
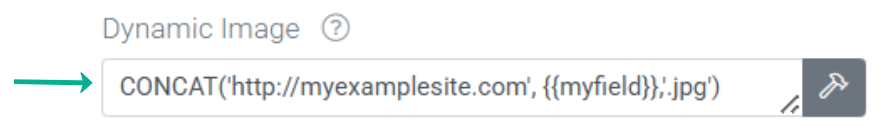
Pull images from external systems using a full URL, which can be a static path or dynamically populated from user input.
i.e.,
https://www.somedomain.com/folder/filename.jpg
CONCAT(‘http://myexamplesite.com/’, {{myfield}}, ‘.jpg’)