Quick Sync - Testing Screen Designs
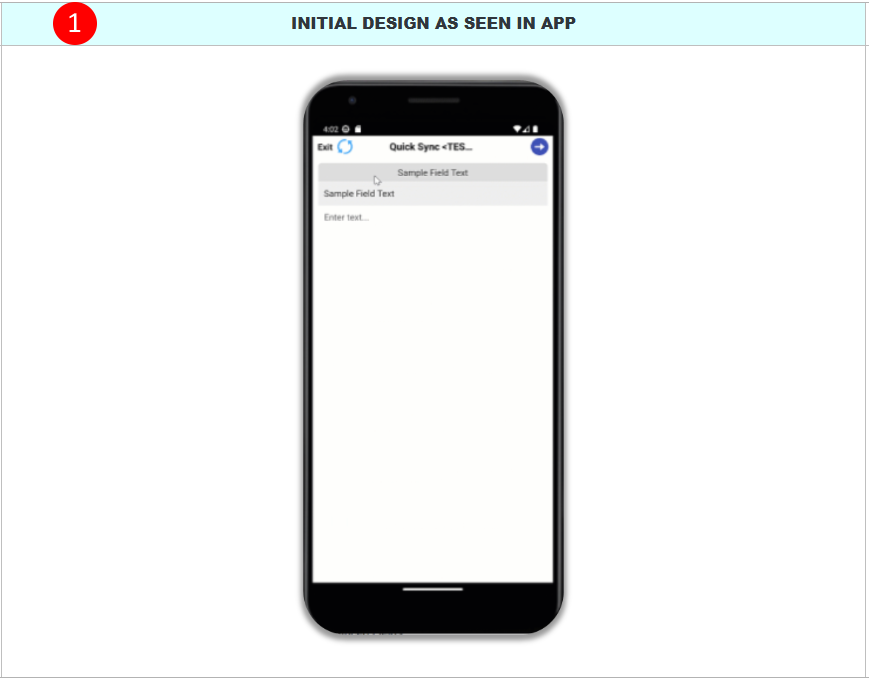
When it comes to testing screen designs, our Quick Sync functionality has taken what could have been a laborious but necessary step in delivering fleshed-out solutions by becoming a default title bar option.
In earlier versions, when testing screen designs and viewing design changes in-app, you'd have to...
- Save the design (web portal).
- Force Sync the app from App Settings and navigate back to the screen being tested (in-app).
Or - Force Sync the app in the screen being tested if an action button's user interaction was set to "Force Sync".
This meant you had to navigate in and out of testing screens or configure user interactions, which might have been tiresome at times but not anymore. With "Quick Sync" and "Status Connect", having to navigate away from a screen being tested in-app is genuinely a thing of the past.
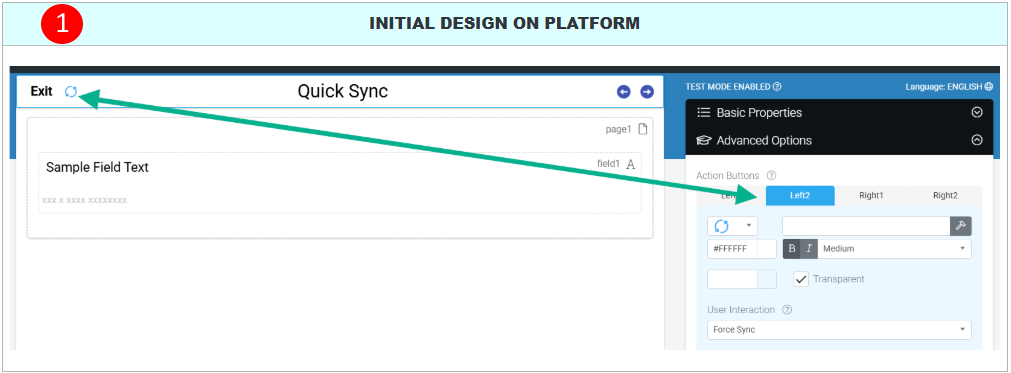
All screens now have a Force Sync button pre-configured in the title bar (Action Button - Left2).
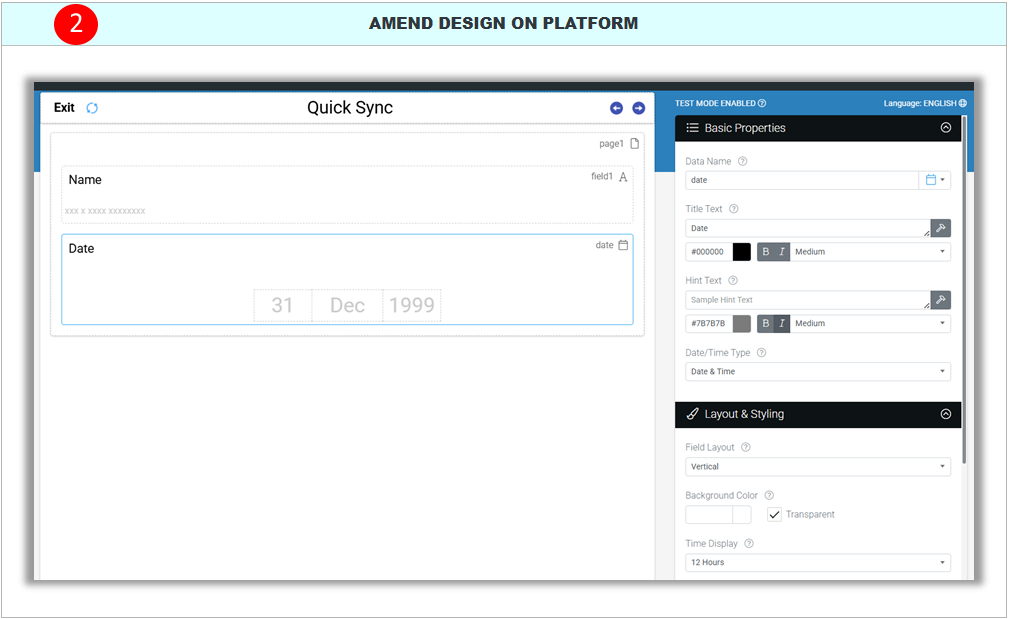
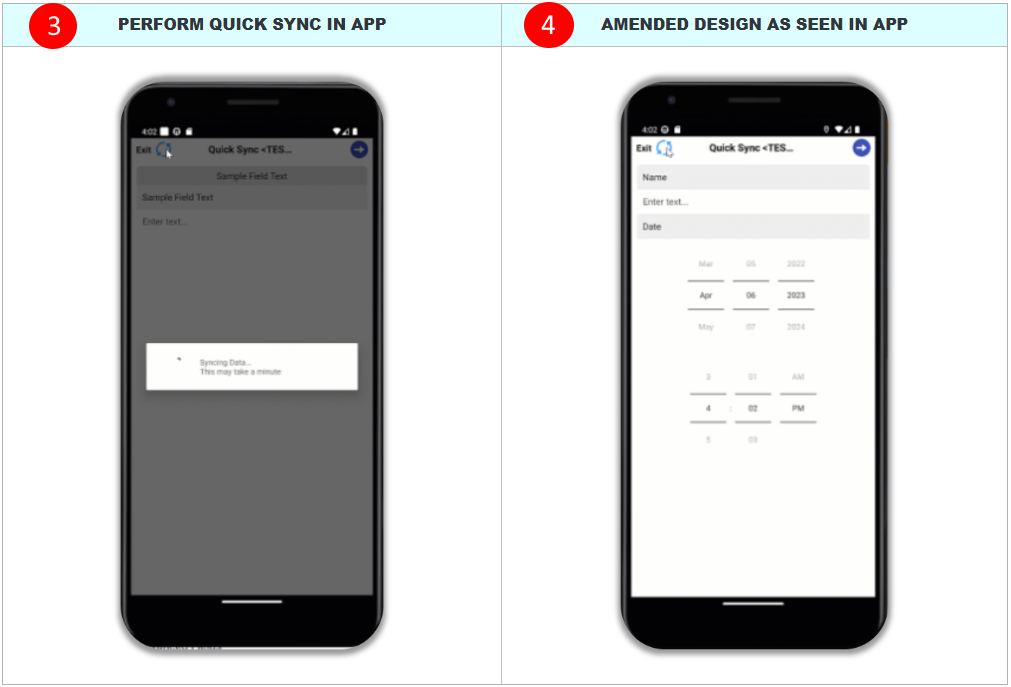
Testing design changes has never been more straightforward when all you have to do is hit the Quick Sync icon on a screen you’re testing to pull any changes made swiftly.