How can I control the quality / size / megapixels of images photos in Forms?
This default ensures that captured images do not consume large amounts of the user’s mobile data during uploads while maintaining a reasonable quality standard for printing and PDF outputs. While this image size can be changed, this article covers how to make this change and the implications.
Also note, Image Sizing can also be controlled when outputting data with templates.
Set Image Size Per Form
If you wish to change the default image size, you can do so individually for each screen via the “RESIZE IMAGES TO” designer setting. There isn’t an option to set image quality at a global level.
In the web portal, browse to your Form design.
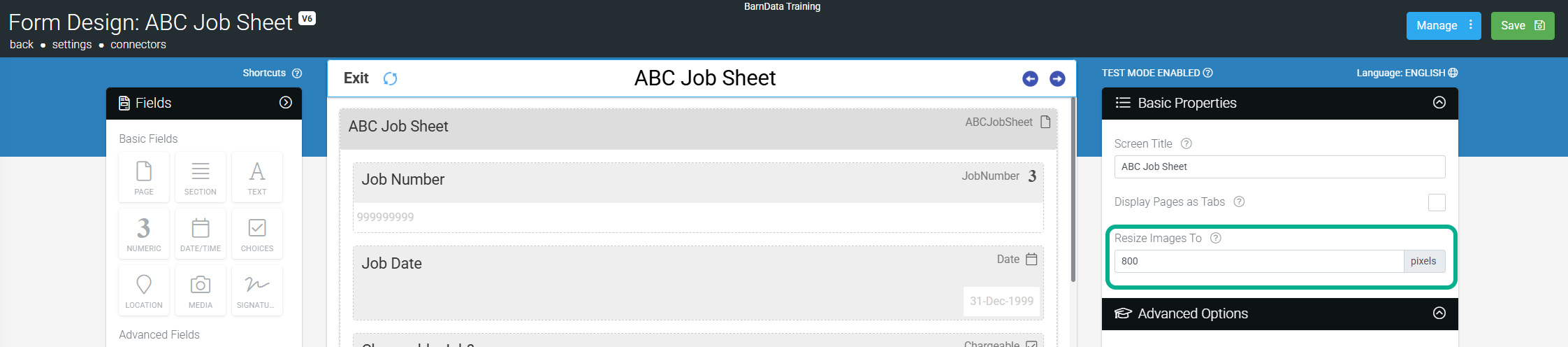
Click on the title bar of your Form preview to access this option, as shown in the screenshot below:

You can now set the RESIZE IMAGES TO option to your desired image resolution. Remember that for every 1000-pixel increase in the image size, the image file size increases by a factor of 4.
After setting the desired resize pixels, be sure to save your changes!
| Resizing images to anything over 2000 pixels is NOT recommended. Images saved at over 2000 pixels width have been known to cause device/app stability issues especially with some Android devices due to the very large file size of these images. |
Increasing image quality in PDF and other outputs
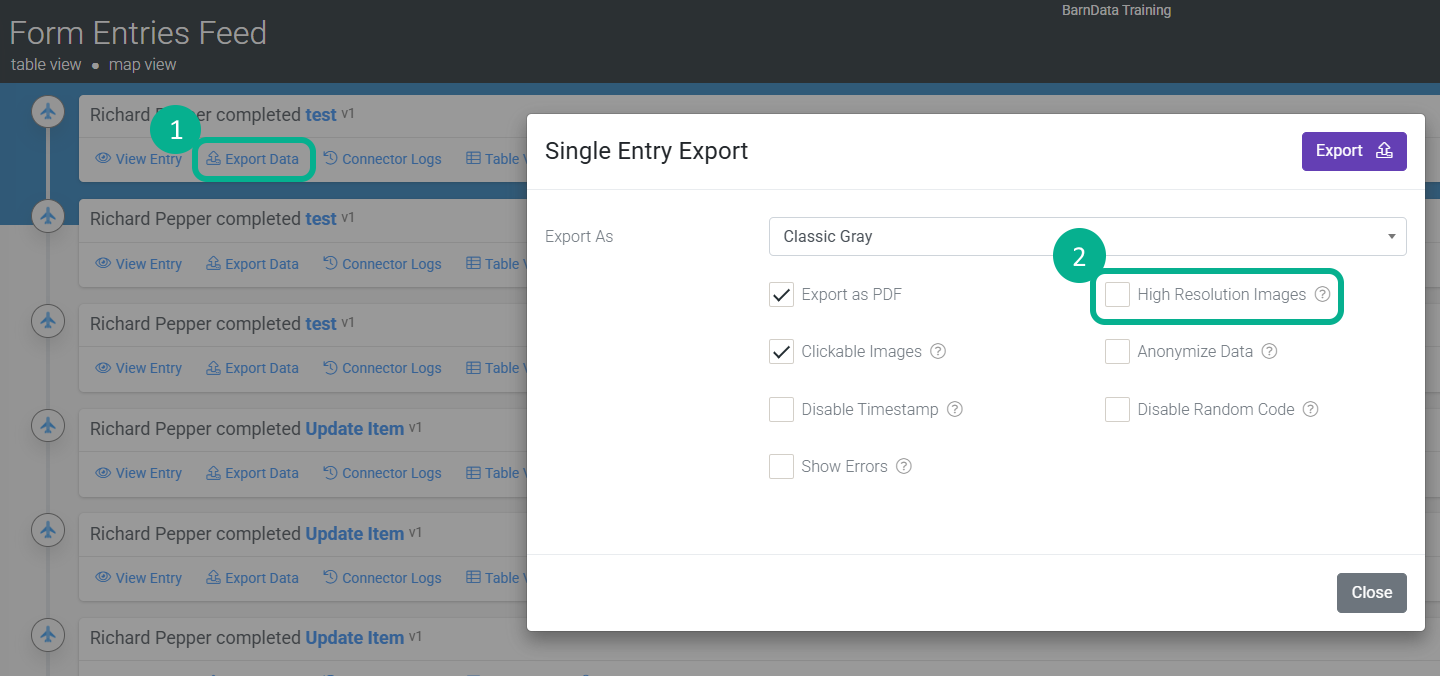
When exporting a Form entry (through our Data Entries area on the web portal), you will notice we provide a “High-Resolution Images” checkbox. Selecting this option will increase the image resolution sizes in the PDF from our default of 96ppi to 150ppi (pixels per inch). Depending on the number of images in your PDF output, this will result in a significantly larger PDF file size.
To set your PDF output to use the higher-resolution image option, click the checkbox in the export dialog window as shown in the screenshot below:

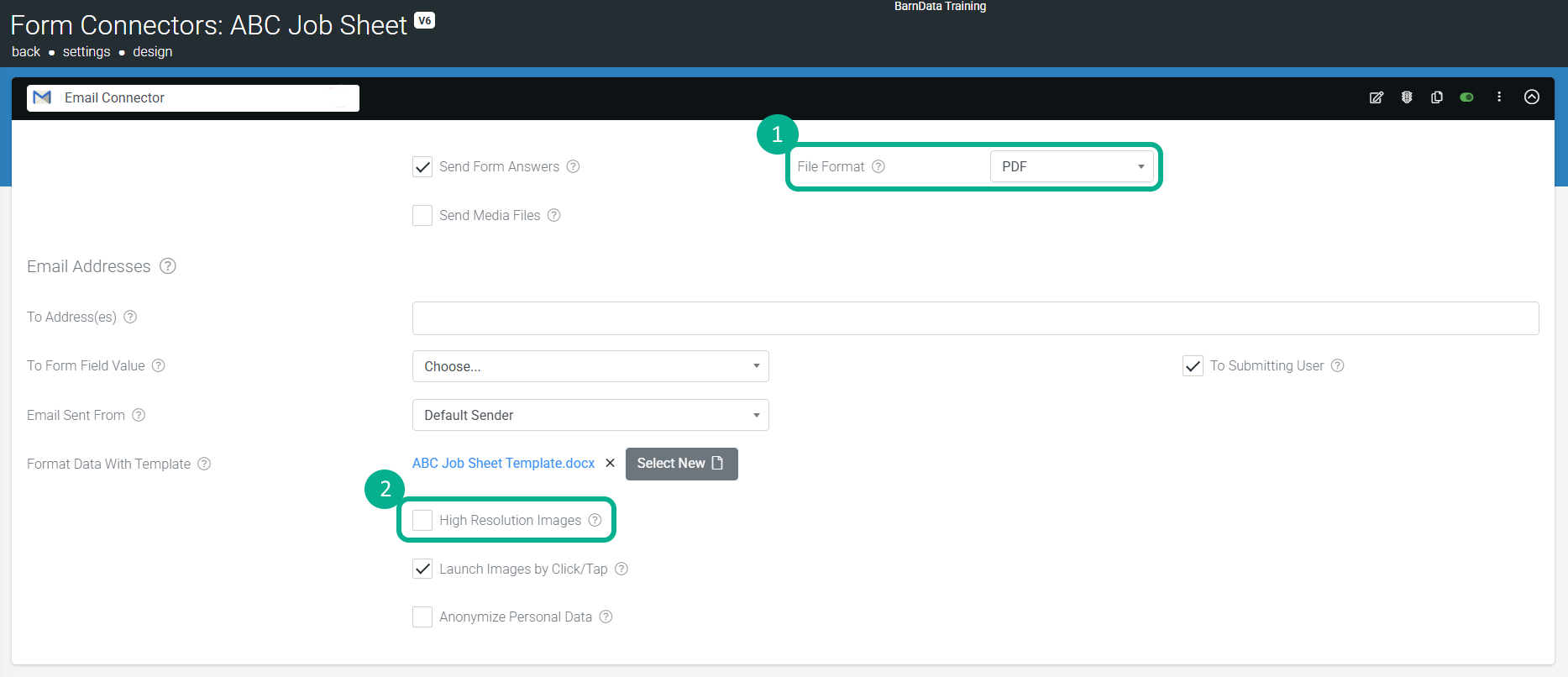
This same “High-Resolution Images” option is available on Form connectors when the File Format is set to PDF, Word, or Excel, as shown in the screenshot below: