Testing Your Screen Designs (TEST Mode)
The published version of a form is considered the current stable production copy for all users, and the platform automatically pushes this version to your app users.
This great publishing functionality has some risks, but should you need to make any changes and test out the changes as you go.
If you were to publish a new form design every time you want to test out some changes, you would risk disrupting live users with a broken/incomplete form design.
Your users would also be capturing form entries across many form versions, making it challenging to track down entries in the Data Entries area of the secure website. Additionally, you would have many different form field configurations to cater to if you do any integrations.
Thus we strongly recommend you use our "Test Mode" when developing/testing changes to a form design.
In this article
Test Mode
Test mode allows you to test and tweak your form changes during the design process. Instead of continuously publishing new versions to see the changes on your device, you save changes in the relevant form designer while in test mode and then sync these changes to your device. Make more changes and test again without having to publish a new version of the form every time.
It's a simple and easy way to iterate on your design, figuring out formulae and other functionality you desire.
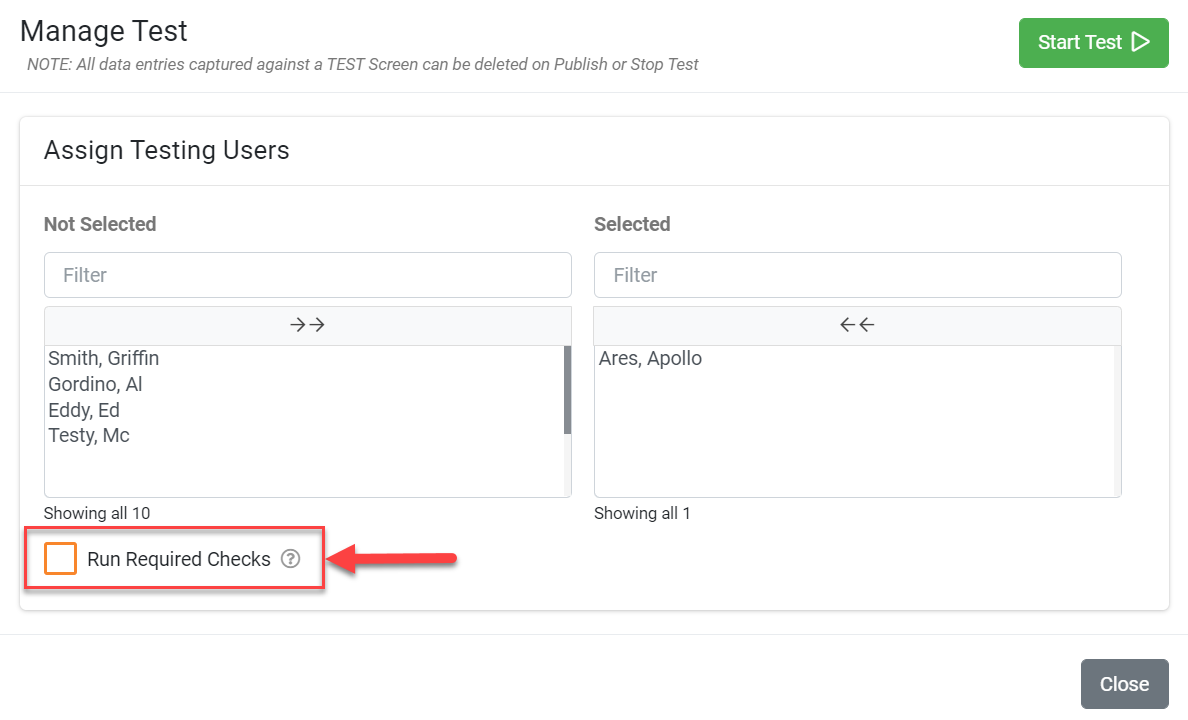
All you need to do is hit the Manage button in the designer and select Manage Test, then choose who will participate.
| Note: The "Manage Test" option is only available on forms that are in Draft status |
If a form is published, you must create a new draft version to edit and test.
When you put a form into test mode, you must nominate the users who should see the test version.
Often this might just be you as the designer, but you can add more users later to expand the testing group.
While a form is in test mode, the published version (if one exists) will remain visible to everyone else.
So you are free to change the form design as much as you like without fear of disturbing the stable production version of your form. If the form is in test mode, your testers' devices will update whenever you save changes to the form design.
This makes it easy to change, save the design, and then jump over to your device to test it.
You only need to ensure that an app synchronization occurs so that the changed design downloads to the device.
You could do a Force Sync in two ways: click the Quick Sync icon in the form you're testing or navigate to the App's Settings and click the Force Sync there.
Once you are done with your testing and have finalized the design changes, you're ready to roll out the new version to all your users.
Rollback to a previous Form version
If too many changes have been made to a form in test mode, and you need the form to look and behave like before all the changes, or you want to roll back to a previous version.
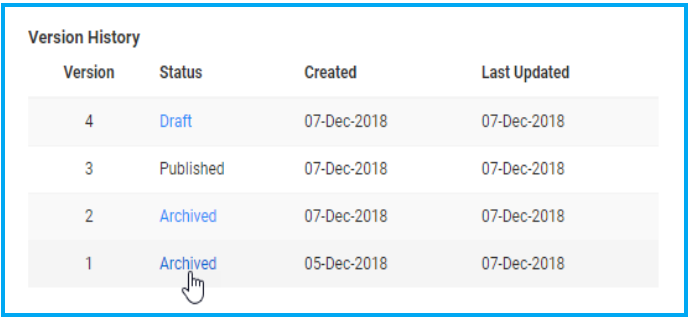
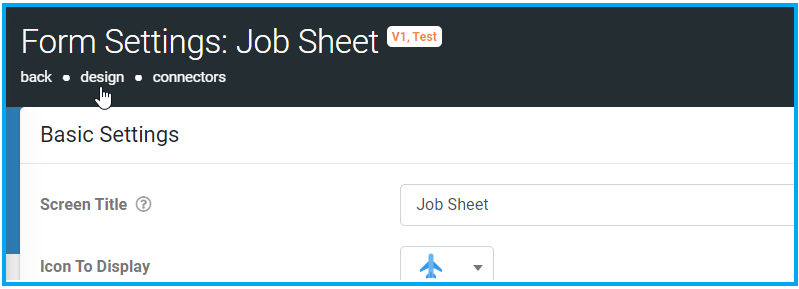
You can achieve this on the "Settings" page of a form, where you can view the form's "Version History" on the right.
By selecting an "Archived", "Published", or "Draft" version of the form, the context of the Settings page will change to that version.
Note, the selected version will display after the form's title at the top left of the page.
Now, export that form's version (XLSX spreadsheet) and import it into the new version you're working on, which will be in draft status.
If you're unsure of the design of a particular version, while in the context of that version, you can select the option "Design" at the top left to view the form and make sure it's the version you want.
Disable Required Fields
When testing out a form with numerous required fields and all you're trying to test is a particular/newly added functionality. The ability to disable all required fields can come in handy, allowing you to swiftly navigate and test out specific functionality without filling out required fields or disabling each required field's property.
For testing purposes, when assigning test users to a screen, the "Manage Test" option "Run Required Checks" disables all required field value validation to allow for faster testing of large form designs. This feature is only available while your form design is in test mode. All checks will be run when the form is published.